ส่งข้อมูลจาก HTML form ไป Google Sheet
เมื่อการใช้ Google Form เก็บข้อมูลไม่เพียงพออีกต่อไป เรามาส่งข้อมูลจาก HTML ไป Google Sheet กันเถอะ โปรเจคนี้เริ่มต้นขึ้น เนื่องในโอกาสสุดพิเศษ เมื่อพี่ชายสุดที่รักกำลังจะแต่งงาน ซึ่งแน่นอนว่างานใหญ่ระดับนี้ ก็จะต้องมีการเชิญแขกผู้มีเกียรติมาร่วมงานมากมาย เจ้าของงานมีความจำเป็นที่จะต้องทราบถึงจำนวนแขกที่เข้าร่วมงานล่วงหน้า จึงเป็นที่มาของไอเดียว่าเราจะส่ง Google Form ไปเพื่อให้แขกได้ตอบรับว่าจะมาเข้าร่วมงานหรือไม่ เข้าร่วมเฉพาะพิธีเช้า หรือพิธีเย็น รวมไปถึง After Party นี่จึงเป็นจุดเริ่มต้นของโปรเจคนี้
แต่งานใหญ่ระดับจังหวัดแบบนี้ทั้งที จะมาใช้ Google Form ส่งแบบสอบถาม ก็คงจะดูธรรมดาๆไป เรามาสร้างขึ้นมาเป็นเว็บไซต์ไปเลยดีกว่า แต่เนื่องจากว่ารายชื่อแขก จะมีทั้งแขกของบ่าวสาวเอง รวมไปถึงแขกของคุณพ่อคุณแม่ ซึ่งเพื่อให้ใกล้เคียงกับความต้องการแรกมาที่สุดในการอ่านผลการตอบรับ ซึ่ง Google Form ก็จะส่ง Results ไปที่ Google Sheet ดังนั้น ถึงเราจะย้ายแบบฟอร์มมาอยู่บนเว็บไซต์แล้ว Results ที่เกิดขึ้น ก็ควรจะไปแสดงผลบน Google Sheet เช่นเดียวกัน ดังนั้นเรามาดูกันดีกว่า ว่าเราจะส่งข้อมูลจากแบบฟอร์ม HTML ธรรมดาๆ ไปยัง Google Sheet ได้อย่างไร
ดูตัวอย่างโค้ดทั้งหมดได้ที่ Github - MaxGunFunFest
1. สร้าง Google Sheet
- อันดับแรกก็ต้องไปสร้าง Google Sheet ขึ้นมาก่อน ซึ่งชีทนี้ก็จะเป็นที่ที่เราจะเก็บข้อมูลมาจากแบบฟอร์มมาใส่ไว้นั่นเอง
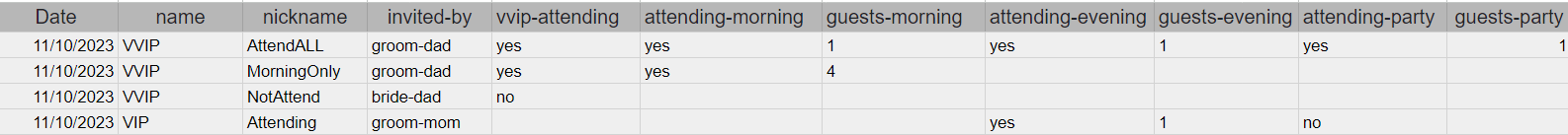
- จุดสำคัญตรงนี้จะอยู่ที่การตั้ง headers หรือชื่อ column เราจะต้องวางแผนว่าต้องการจะเก็บข้อมูลอะไรบ้าง

2. สร้าง Google App Script
- ไปที่
Extensions -> Apps Script
- แปะโค้ดด้านล่าง (แปะทับ
myfunction() {...ได้เลย) - ถ้าต้องการ timestamp ตอนที่คน submit form ให้ เพิ่ม column
Dateด้วย - กด Run และ Review permission ต่างๆ
const sheetName = 'Sheet1'
const scriptProp = PropertiesService.getScriptProperties()
function initialSetup () {
const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
const lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
const doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
const sheet = doc.getSheetByName(sheetName)
const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
const nextRow = sheet.getLastRow() + 1
const newRow = headers.map(function(header) {
return header === 'Date' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
3. เพิ่ม Trigger ให้กับ Script
- ที่แถบเมนูด้านซ้ายมือ เลือก
Triggersแล้วกดปุ่มAdd Trigger - ตั้งค่าตามด้านล่างนี้ แล้วกด
Save- Choose which function to run:
doPost - Choose which deployment should run:
Head - Select event source:
From spreadsheet - Select event type:
On form submit
- Choose which function to run:
4. Deploy the project
- ขั้นตอนสุดท้ายบนฝั่งของ Google App Script ก็คือการ Deploy project
- ให้เราทำการเลือก
Deploy>New Developmentแล้วเลือกWeb app - กรอกข้อมูล Description ของโปรเจคนี้ Execute As ให้เลือก
Meและ Who has access ให้เลือกเป็นAnyone - เมื่อคลิก Deploy แล้ว ให้เก็บ web app URL ซึ่งจะต้องใช้ในขั้นตอนถัดไป สำคัญ
5. สร้าง HTML Form บนเว็บไซต์
- กลับมาที่เว็บไซต์ของเรา สร้าง HTML form ตามแบบตัวอย่างด้านล่าง โดยอย่าลืมเปลี่ยน
YOUR_WEBAPP_URLเป็น web app URL ที่เราได้จากขั้นตอนที่แล้ว - ตัวอย่างของ web app URL (
https://script.google.com/macros/s/...) - ระมัดระวังในการตั้งชื่อ
nameในแบบฟอร์ม เพราะชื่อตรงนี้ จะต้องตรงกับชื่อ columns (headers) บน Google Sheet (Case sensitive ด้วยนะ)
<form
method="POST"
action="YOUR_WEBAPP_URL"
>
<input name="Email" type="email" placeholder="Email" required>
<input name="Name" type="text" placeholder="Name" required>
<button type="submit">Send</button>
</form>
ถึงขั้นตอนนี้ เราก็จะได้แบบฟอร์ม ที่สามารถส่งข้อมูลไปยัง Google Sheet ได้เรียบร้อย ขั้นตอนต่อไปจะเป็นลูกเล่นเสริมเพิ่มเติม ที่ใส่เพิ่มเข้ามา เพื่อให้แบบฟอร์มสมบูรณ์ และพร้อมนำไปใช้งานจริง จะมีลูกเล่นอะไรบ้าง เราไปดูกันเลย