AppsFlyer Smart Script Implementation
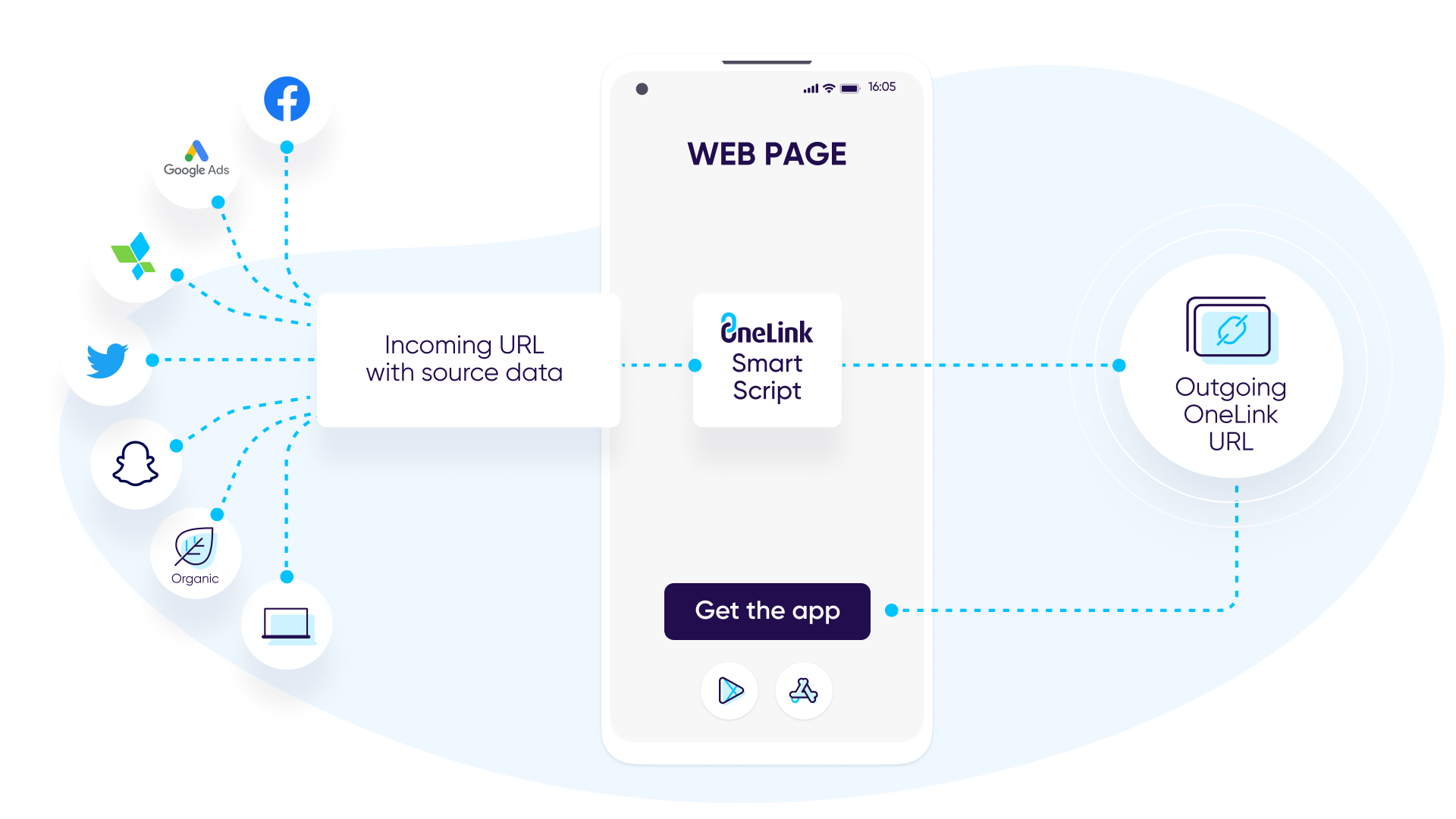
โพสต์นี้จะพูดถึงวิธีในการติดตั้ง (implement) Smart Script ซึ่งเป็นหนึ่งใน web-to-app solution ของทาง AppsFlyer ที่มาพร้อมคุณสมบัติในการส่งต่อ incoming parameters ออกไปยัง OneLink ทำให้เราสามารถวัดผลประสิทธิภาพของ web campaigns ของเราได้กว้างยิ่งขึ้น เมื่อ web campaigns ไม่ได้นำมาแค่ traffic เข้าสู่เว็บไซต์ แต่อาจจะนำไปสู่ทั้งการเกิด install และ app opens เป็นต้น รายละเอียดการติดตั้งจะเป็นอย่างไร ไปดูกันเลย

1. ติดตั้ง Script
การเริ่มใช้งาน Smart Script นี้ จะต้องมีการติดตั้ง Script ลงบนเว็บไซต์ของเราก่อน ซึ่งเราสามารถที่จะติดตั้ง Script นี้ลงไปยังเว็บไซต์ของเราโดยตรงเลยก็ได้ หรือจะติดตั้งผ่าน Google Tag Manager ก็ได้เช่นกัน ซึ่งในตัวอย่างนี้เราจะติดตั้ง Script โดยตรงเลย เพื่อง่ายต่อการเข้าถึง Script
โดยเราสามารถ download Smart Script เวอร์ชั่นล่าสุด ได้จาก AppsFlyer Dev Hub
ได้ไฟล์ Smart Script นามสกุล .js มาเรียบร้อยแล้ว เราก็สามารถอัพโหลดขึ้นเว็บไซต์ของเราได้เลย
การ refer บนหน้าเว็บไซต์ ก็สามารถทำได้ผ่าน <body> tag ยกตัวอย่างเช่น ถ้าไฟล์ของเราชื่อ af-smartscript.js ซึ่งเก็บไว้อยู่ใน folder /js/ ก็สามารถ refer ถึงได้ตาม code ด้านล่าง
<script src="js/af-smartscript.js"></script>
2. ปรับแต่ง Smart Script
สิ่งสำคัญถัดมาที่ทำให้ Smart Script มีความพิเศษกว่า solution อื่นๆ คือการที่เราเป็นเจ้าของ Script 100% ทำให้เราสามารถปรับแต่งได้ตามความต้องการ ซึ่งถ้าใครคุ้นชินกับ Javascript อยู่แล้ว ก็สามารถที่จะปรับแต่งสคริปตรงนี้ได้เองเลย หรือเราจะเลือกใช้เครื่องทุ่นแรงที่ช่วยให้ non-developers อย่างเราๆ สามารถ customize script ได้ตามใจชอบก็ได้เช่นเดียวกัน
โดยให้ไปที่เมนู Web-to-App ใน HQ1 (Dashboard) ของ AppsFlyer จากนั้นก็สามาถใช้ UI ที่ทาง AppsFlyer เตรียมไว้ให้ และปรับแต่งได้ตามใจชอบเลย ซึ่งหลังจากที่เราปรับแต่งตามต้องการแล้ว ให้ทำการ Download script ออกมา ซึ่งไฟล์ .txt ที่เราจะได้นั้น ส่วนนึงคือ core หลักของสคริปที่เราได้ทำการติดตั้งไว้ตั้งแต่ขั้นตอนที่ 1 แล้ว ส่วนเสริมที่เรา customize นั้น จะอยู่แค่ด้านล่างสุด ตั้งแต่ line
//Initializing Smart Script arguments
เป็นต้นไป เพียงเท่านี้เราก็จะได้ ส่วนขยายของสคริป ซึ่งเราสามารถที่จะใส่แนบไว้ใน onelink-smart-script-latest.js เลยก็ได้ หรือดึงเฉพาะส่วนที่ปรับแต่งออกมา แล้วใส่เข้าลงใน <body> ก็ได้เช่นเดียวกัน
ดูตัวอย่างการติดตั้งได้ที่นี่
สคริปที่เราปรับแต่งมา ก็จะเป็นตัวกำหนด ว่าจะเราจะ forward parameters ตัวไหน หรือตั้งค่าเริ่มต้นไว้เป็นอะไร ตัวอย่างเช่นสคริปด้านล่างนี้
oneLinkURLจะเป็นการใช้กำหนด OneLink template IDF3t6และโดเมนของลิงก์- โดยมี media source (pid) parameters สำหรับขาเข้า (incoming url) เป็น
pidหรือutm_sourceซึ่งหากไม่ได้มีการระบุ incoming parameters เข้ามา ให้ใส่ค่าเริ่มต้น default เป็นwebsite - ส่วน campaign (c) parameters สำหรับขาเข้า ก็รองรับได้ทั้ง
cและutm_campaignโดยหากไม่ได้มีการระบุ incoming parameters เข้ามา ให้ใส่ค่าเริ่มต้นเป็นsmartbannerweb
ถัดมาจะเป็น custom parameter ที่ไม่ใช่ parameter ภาคบังคับ เช่น custom_ss_ui ใช้เพื่อบอกว่ามาจาก Smart Script และการ force ค่า is_retargeting ให้เป็น true เพื่อวัดผลทั้ง existing and new users
<script>
//Initializing Smart Script arguments
var oneLinkURL = "https://salisa.onelink.me/F3t6";
var mediaSource = {keys:["pid","utm_source"],defaultValue:"website"};
var campaign = {keys:["c","utm_campaign"],defaultValue:"smartbannerweb"};
var custom_ss_ui = {paramKey:"af_ss_ui", keys: [], defaultValue:"true"};
var is_retargeting = {paramKey: "is_retargeting", keys: [], defaultValue: "true"};
var result_url = window.AF_SMART_SCRIPT.generateOneLinkURL({
oneLinkURL: oneLinkURL,
afParameters: {
mediaSource: mediaSource,
campaign: campaign,
afCustom: [
custom_ss_ui,
is_retargeting
]
}
});
if(result_url) {
document.getElementById('smartscriptlink').setAttribute("href", result_url.clickURL);
}
</script>
จะเห็นได้ว่า ถ้าเราใช้งาน afCustom เวลาสร้างตัวแปรต้องมีการกำหนด paramKey ด้วย แตกต่างจาก standard afParameters อย่าง mediaSource หรือ campaign ที่เราสามารถใส่ keys ได้เลย
นอกจากนี้จะสังเกตได้ว่า keys ทั้งของ custom_ss_ui และ is_retargeting ต่างก็ว่างเปล่า เป็นเพราะเราไม่ต้องการรับค่า input ใดๆจาก url แต่เพียงต้องการ append parameters ต่อท้ายไปนั่นเอง
3. นำ URL ที่สร้างไปใช้งาน
ส่วนท้ายสุดของสคริป
if(result_url) {
document.getElementById('smartscriptlink').setAttribute("href", result_url.clickURL);
}
คือการนำเจ้า result_url ไปใช้งาน โดยในตัวอย่างนี้ คือการ setAttribute href ผ่าน Element ID ที่ชื่อว่า smartscriptlink นั่นเอง
ถ้าเราไป view source code ดู ก็จะเห็นได้ว่า ปุ่ม Download App มี id="smartscriptlink" และ class="btn-solid-reg" เป็นต้น
4. สร้าง QR code สำหรับแสดงผลบน Desktop
นอกจากการนำ URL ไปใช้งานแล้ว เรายังสามารถให้ Smart Script ช่วยสร้าง QR Code ได้เช่นเดียวกัน
เราใช้ function displayQrCode เพื่อเรียกให้ Smart Script สร้าง QR Code ให้ โดย input parameter smartscript_qr_code คือชื่อของ Element ID ของ QR code
window.AF_SMART_SCRIPT.displayQrCode('smartscript_qr_code');
โดยหากเราต้องการทำการแก้ไข-ปรับแต่ง รวมถึงเรียกใช้เจ้า QR code ที่เราสร้างขึ้นมานี้ เราก็สามารถแก้ไขได้จาก style.css ยกตัวอย่างเช่น
#smartscript_qr_code canvas {
height: 250px;
width: 250px;
}
ส่วนการเรียกใช้บนหน้าเว็บไซต์ ก็เพียง refer Element ID ตามตัวอย่างด้านล่าง
<div class="qr-code" id="smartscript_qr_code" ></div>
เพียงแค่นี้เราก็จะได้ QR Code ไปแสดงผลบนเว็บไซต์เรียบร้อยแล้ว
แถม! มันคงจะไม่มีประโยชน์เท่าไรนัก ที่จะแสดงผล QR Code บนโทรศัพท์มือถือ โดยทั่วไปแล้ว เราก็น่าจะคาดหวังที่จะได้เห็น QR Code แสดงผลแต่เฉพาะ บน Desktop อย่างเดียว ซึ่งในกรณีนี้ เราสามารถใช้ javascript มาช่วยจัดการตรงนี้ได้
ซึ่งเราจะใช้เทคนิคตรวจจับขนาดของหน้าจอ ซึ่งถ้าขนาดความกว้างหน้าจอมีขนาดใหญ่กว่า 800px แล้ว เราก็อาจจะพออนุมานได้ว่าเว็บไซต์กำลังถูกเปิดบน Desktop จึงเขียน if clause ออกมาเป็น
if(window.screen.availWidth > 800) {
window.AF_SMART_SCRIPT.displayQrCode('smartscript_qr_code');
}
เป็นอันเสร็จสมบูรณ์ QR Code จะถูกแสดงผลบน Desktop (หน้าจอที่มี screen size ใหญ่กว่า 800px) เท่านั้น
จบกันไปแล้วกับวิธีในการติดตั้ง AppsFlyer Smart Script เย้! Smart Script เป็นหนึ่งใน Solution ที่มีความ flexible มากๆ เนื่องจาก script ถูก host โดยเราทั้งหมด เราจึงมีอิสระในการแก้ไข เรียกใช้ และปรับแต่งได้อย่างเต็มที่ ซึ่งตอบโจทย์มากๆสำหรับใครที่เล่น web campaigns หรือมี traffic เข้าสู่ website จากหลากหลายช่องทาง เพราะเมื่อเราติดตั้ง Smart Script แล้ว เราก็จะเห็น Performance ของ web campaigns ของเราได้อย่างชัดเจนมากยิ่งขึ้น เมื่อ web campaigns ไม่ได้ drive แค่ traffic to website แต่ยัง drive app installs หรือ app opens ได้อีกด้วย
Reference: AppsFlyer Help Center